jsurfer's language selection page >
jsurfer のホームページ(日本語) >
Web アプリ >
リアルタイム自動翻訳 by ChatGPT -英語から日本語へ-
〜「htmlタグ無し&改行有り」バージョン〜
作成日:2023年08月21日
最終更新日:2023年09月01日
OpenAI API を使って ChatGPTで Webページをリアルタイムで日本語に訳す Web アプリの「htmlタグ無し&改行有り」バージョンです。
ダウンロードはこちらから。使い方は「htmlタグ有り」バージョンと同じなのでそちらを参考にして使ってください。
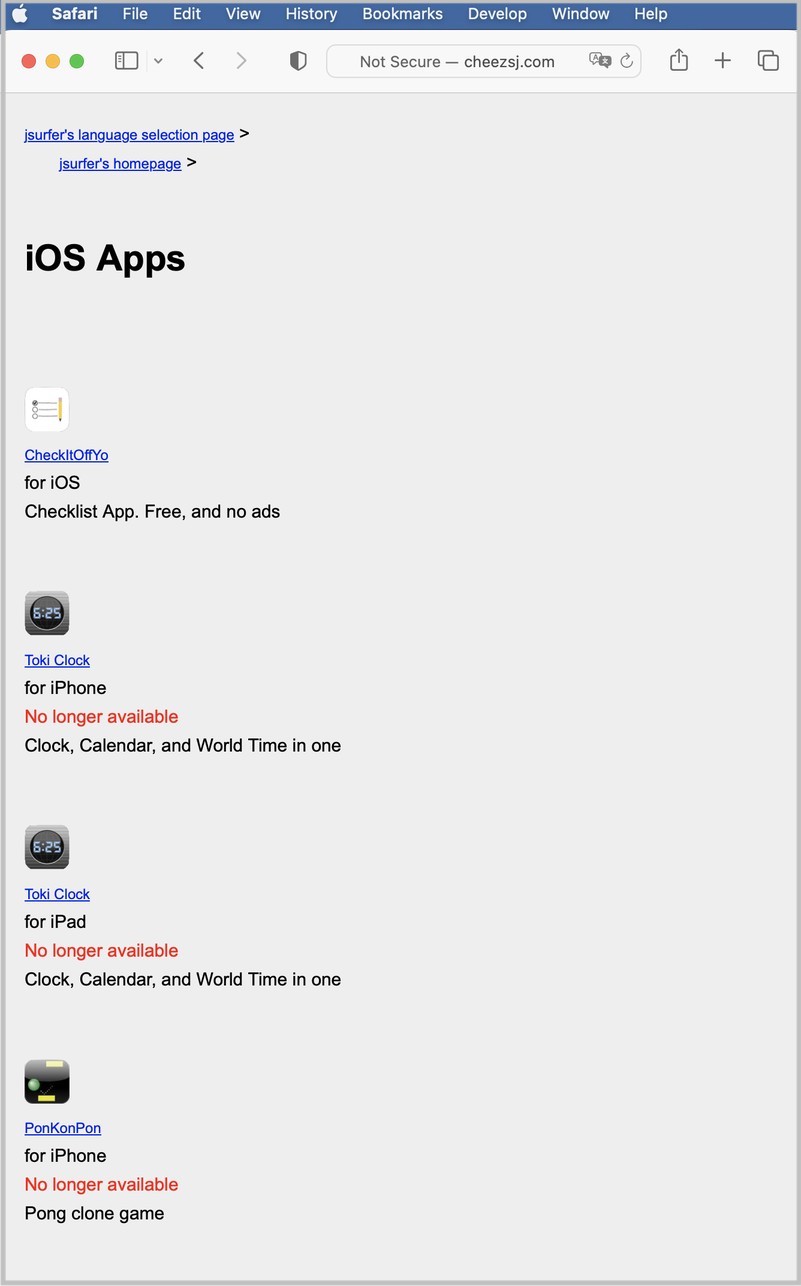
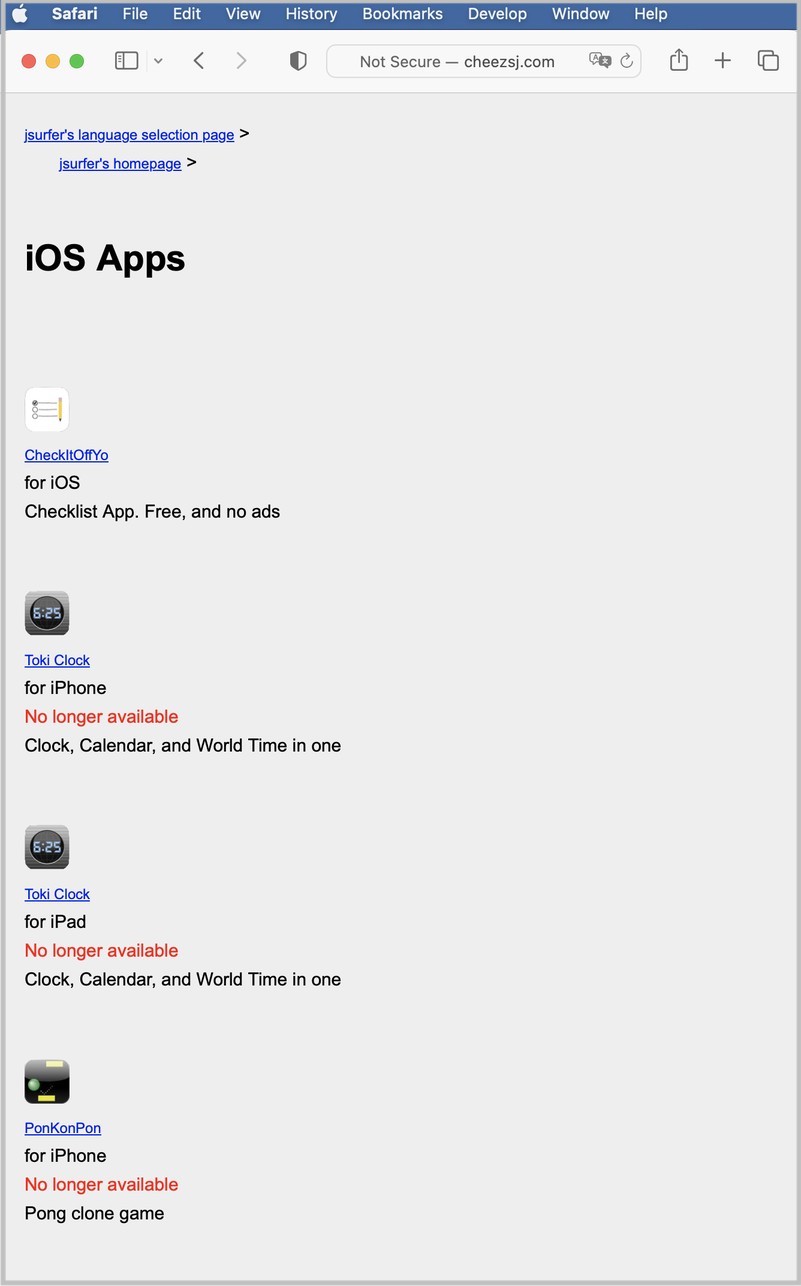
今までと同様にこの英語のページを訳してもらいます。
http://cheezsj.com/ios/ios_en.html

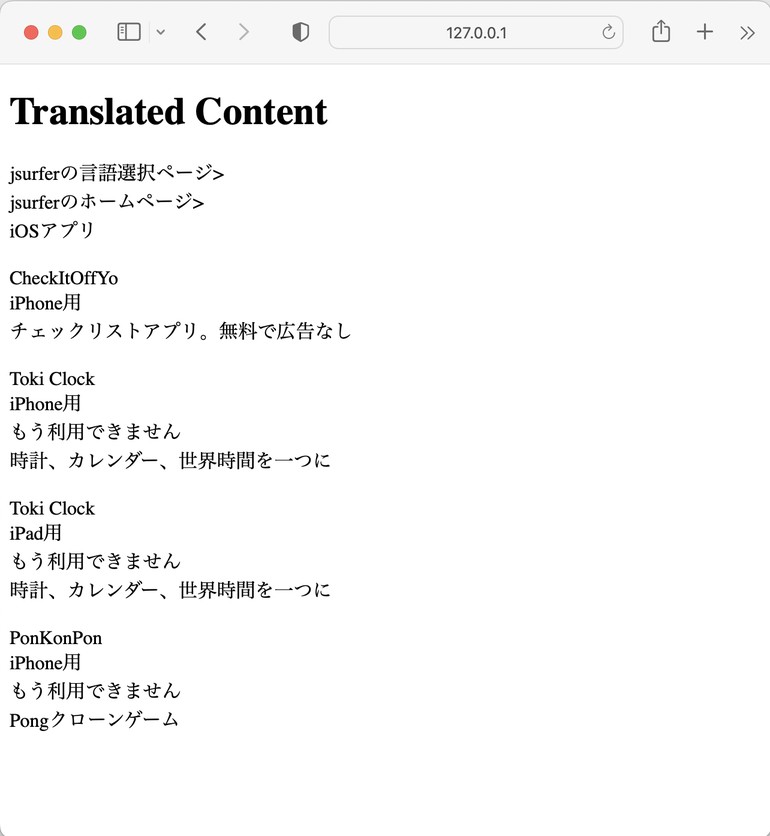
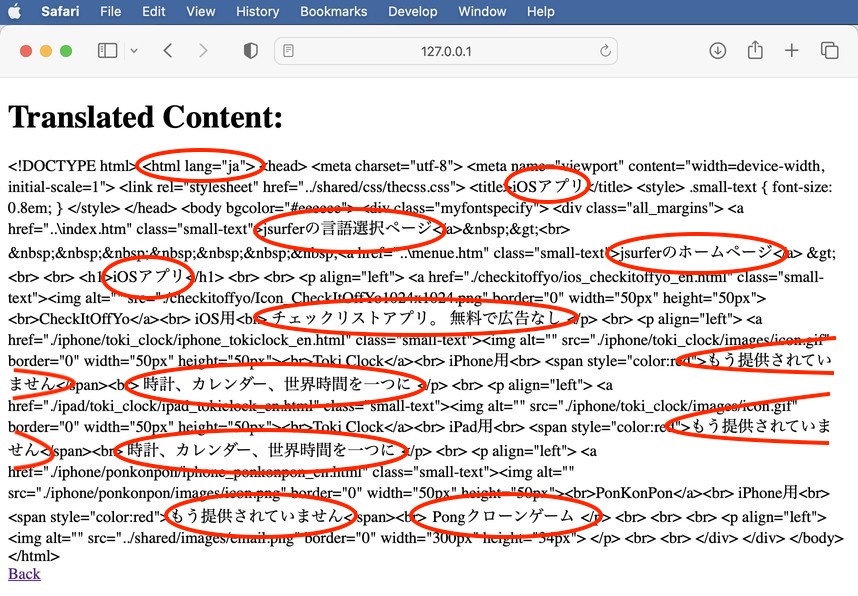
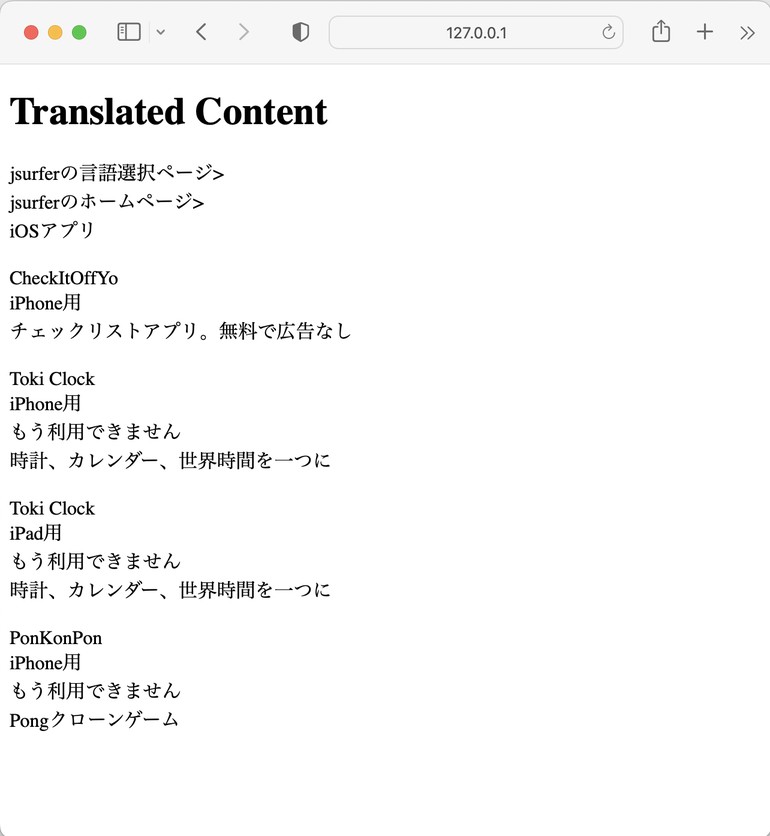
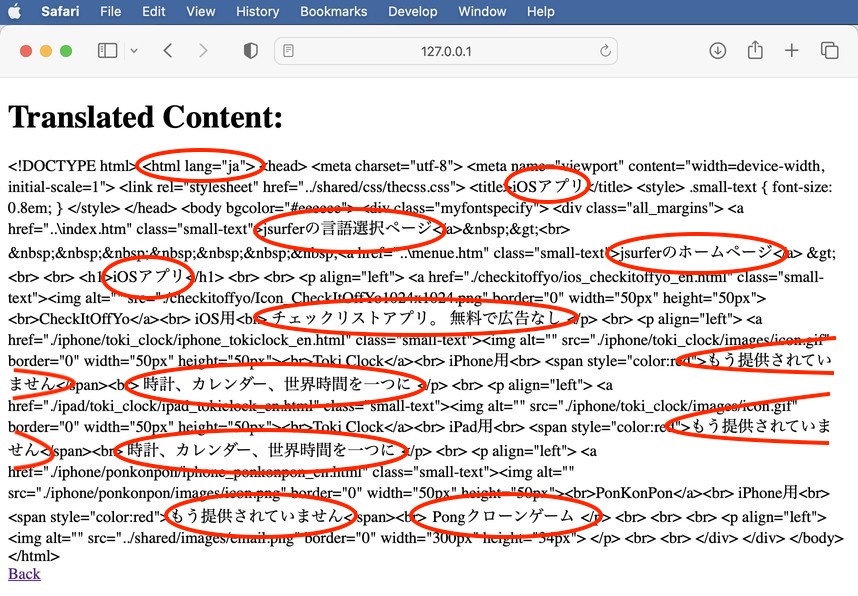
結果がこれです。きちんと訳されているのが分かります。今回は「htmlタグ無し&改行有り」バージョンなので、今までと違い読み易いです:

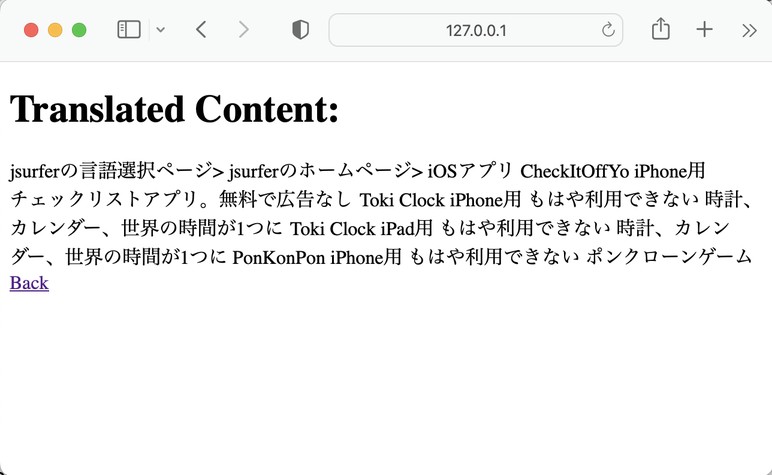
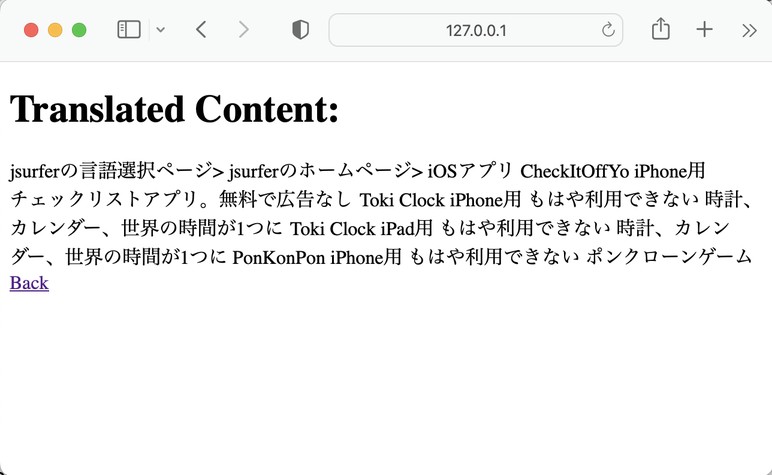
ちなみに前回の「htmlタグ無し&改行無し」バージョンの結果はこれです:

前々回の「タグ有り」バージョンの結果はこれです:

==========
参考までに下記がこの Web アプリのコードです:
app.py
index.html
translated.html
jsurfer のホームページ(日本語) >
Web アプリ >
リアルタイム自動翻訳 by ChatGPT -英語から日本語へ-
〜「htmlタグ無し&改行有り」バージョン〜
作成日:2023年08月21日
最終更新日:2023年09月01日
OpenAI API を使って ChatGPTで Webページをリアルタイムで日本語に訳す Web アプリの「htmlタグ無し&改行有り」バージョンです。
ダウンロードはこちらから。使い方は「htmlタグ有り」バージョンと同じなのでそちらを参考にして使ってください。
今までと同様にこの英語のページを訳してもらいます。
http://cheezsj.com/ios/ios_en.html

結果がこれです。きちんと訳されているのが分かります。今回は「htmlタグ無し&改行有り」バージョンなので、今までと違い読み易いです:

ちなみに前回の「htmlタグ無し&改行無し」バージョンの結果はこれです:

前々回の「タグ有り」バージョンの結果はこれです:

==========
参考までに下記がこの Web アプリのコードです:
app.py
from flask import Flask, request, render_template
import requests
import openai
from bs4 import BeautifulSoup # 追加
openai.api_key = "ENTER-YOUR-API-KEY-HERE"
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
# ユーザーから入力されたURLを取得
url = request.form.get('url')
# URLからウェブページの内容を取得
response = requests.get(url)
page_content = response.text
# HTMLタグを取り除く
soup = BeautifulSoup(page_content, 'html.parser')
text_only = soup.get_text()
# ウェブページの内容を日本語に翻訳
prompt_text = "英語から日本語に翻訳:\n" + text_only[:3000] # 最初の3000文字だけ翻訳(APIの制限を考慮)
translation = openai.Completion.create(
model="text-davinci-003",
prompt=prompt_text,
max_tokens=2000,
n=1,
stop=None,
temperature=0.5
)
translated_content = translation.choices[0].text.strip()
translated_content = translated_content.replace("\n", "<br>") # 改行を<br>に置き換え
# 翻訳結果を表示
return render_template('translated.html', content=translated_content)
# GETリクエストの場合、URLを入力するフォームを表示
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True)
|
index.html
<!DOCTYPE html> <html> <head> <title>URL Translator</title> </head> <body> <form action="/" method="post"> <label for="url">Enter a URL:</label> <input type="text" name="url" id="url"> <button type="submit">Translate</button> </form> </body> </html> |
translated.html
<!DOCTYPE html>
<html>
<head>
<title>Translation</title>
</head>
<body>
<h1>Translated Content:</h1>
<div>{{ content|safe }}</div>
</body>
</html>
|